
Metoda addEventListener przyjmuje trzy parametry. Pierwszy to typ zdarzenia, jakie ma być nasłuchiwane. Drugi to funkcja, która zostanie wykonana w momencie wywołania zdarzenia. Jest jeszcze trzeci parametr, który początkującym adeptom Java Script często sprawia problemy. Jest nim useCapture. Nie jest zbyt często używany i w większości przypadków można go pominąć, co skutkuje ustawieniem domyślnej wartości false, jednak warto wiedzieć jak on wpływa na działanie tak popularnej metody jak addEventListener.
Etymologia parametru useCapture ma swoje źródło w początkowo różnym podejściu do przechwytywania zdarzeń w przeglądarkach Internet Explorer, gdzie został zaimplementowany model bąbelkowy i Netscape Navigator, gdzie wdrożono model przechwytywania. Czym się różnią oba modele i co mają wspólnego z useCapture dowiesz się poniżej.
Dla przypomnienia konstrukcja metody wygląda następująco:
target.addEventListener(event, function, useCapture)
Parametr useCapture wpływa na kolejność wywoływania zdarzeń, co najłatwiej wyjaśnić na przykładzie umieszczonym na CODEPEN. Mamy tam trzy kontenery, jeden zawarty w drugim. Pod każdy przypięte jest zdarzenie nasłuchujące kliknięcia, wywołujące alert z kolorem klikniętego kontenera.
Klikając w niebieski obszar, klikamy tylko rodzica, natomiast klikając w obszar czerwony, musimy pamiętać, że klikamy w oba kontenery, ponieważ jak widać w kodzie HTML czerwony znajduje się w niebieskim. Jeśli klikamy w oba, to naturalnie rodzi się pytanie w jakiej kolejności powinny zostać uruchomione przypisane im zdarzenia?
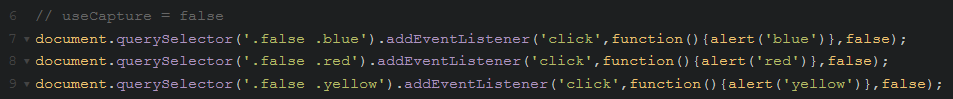
Jak można zauważyć na pierwszym przykładzie, na CODEPEN, przy ustawieniu useCapture na false, zdarzenia wywoływane są od tego najbardziej zagnieżdżonego elementu, do tego na samej górze drzewa DOM. Efekt ten nazywany jest jako bubbling, ponieważ zdarzenia wypływają do góry jak bąbelki.

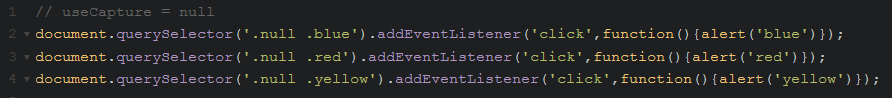
Jako bardziej intuicyjny, model ten został przyjęty jako domyślny i jest stosowany w przypadku pominięcia parametru w addEventListener.

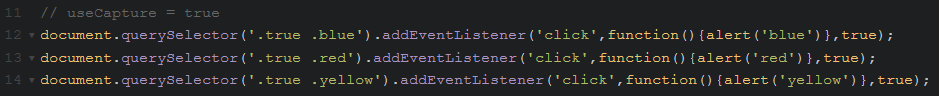
W przypadku ustawienie useCapture na true mamy sytuację odwrotną. W pierwszej kolejności wywoływane są zdarzenia zewnętrzne, do najbardziej szczegółowego. Działanie takie nazywane jest capturing, czyli przechwytywaniem zdarzeń.

Należy pamiętać, że w celu obsługi obu modeli, we współczesnych przeglądarkach działają oba procesy. Najpierw proces capturing powoduje przejście do najbardziej zagnieżdżonego elementu drzewa, a następnie bubbling w górę. Ustawiając różne wartości useCapture dla różnych nasłuchiwaczy, w połączeniu z stopPropagation(), mamy możliwość dowolnego sterowania przepływem.